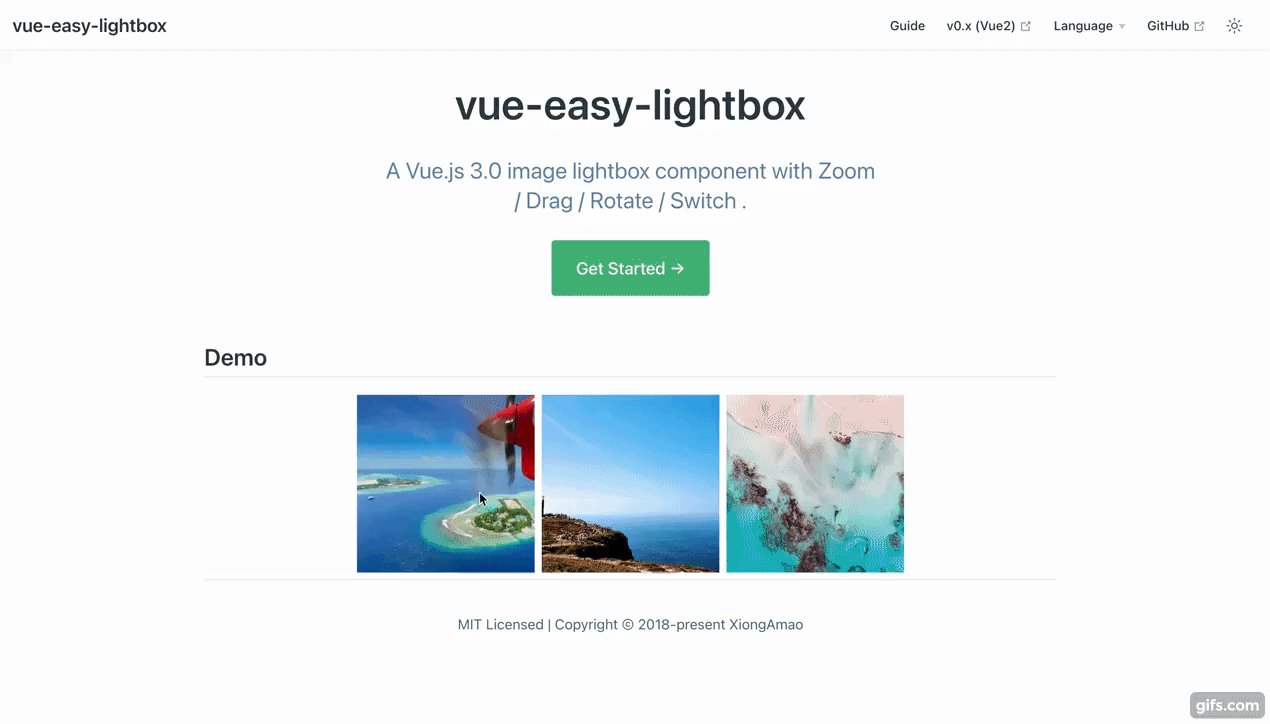
本篇開箱的是vue-easy-lightbox,簡單應用就能有圖片預覽功能

▲ 示意圖
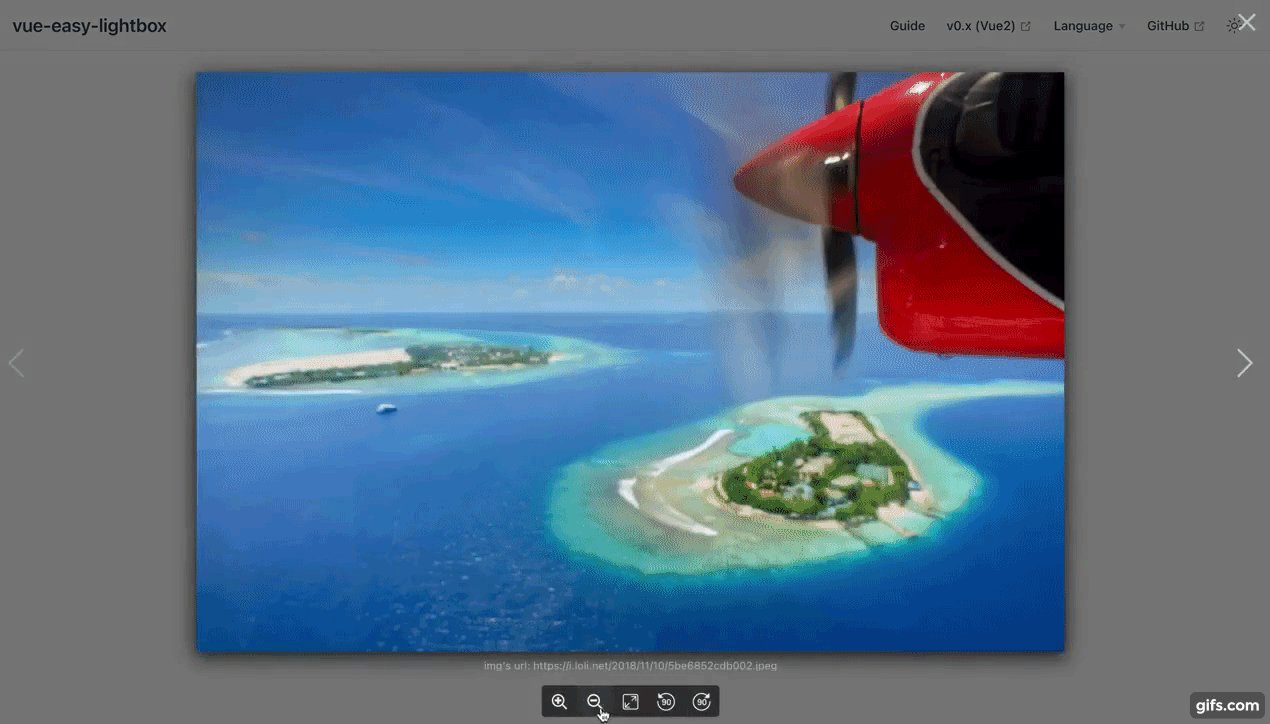
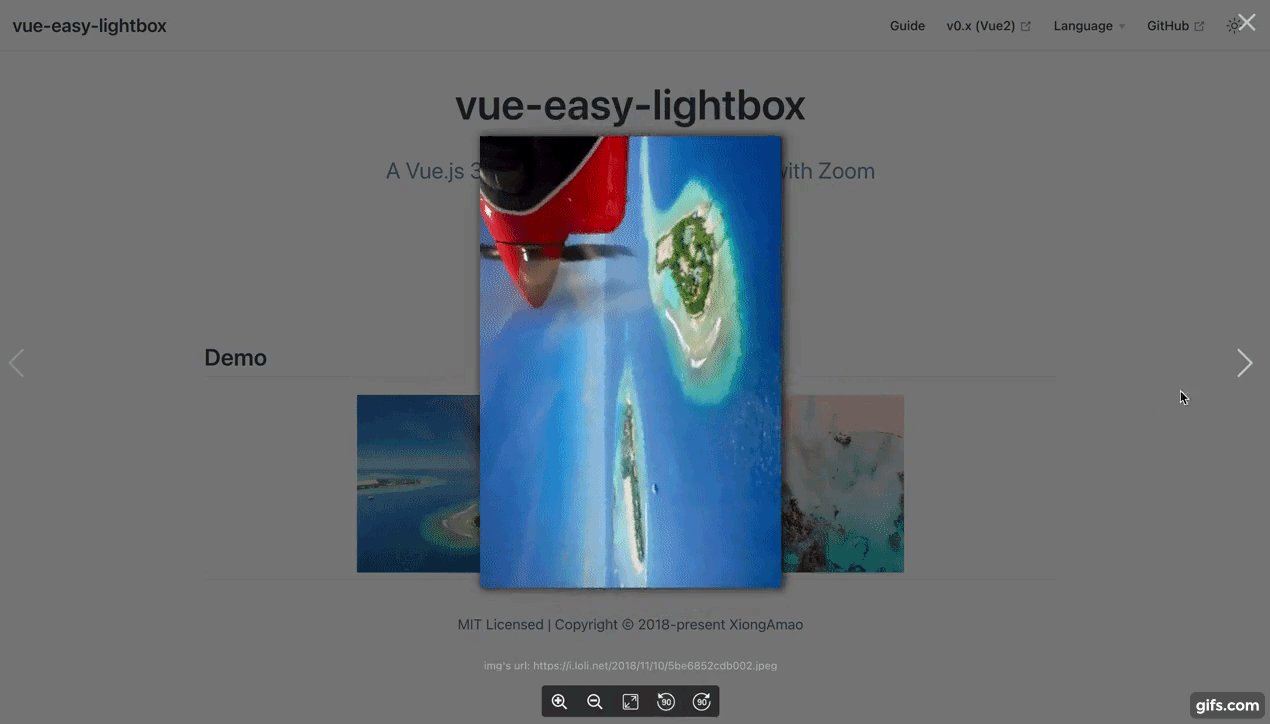
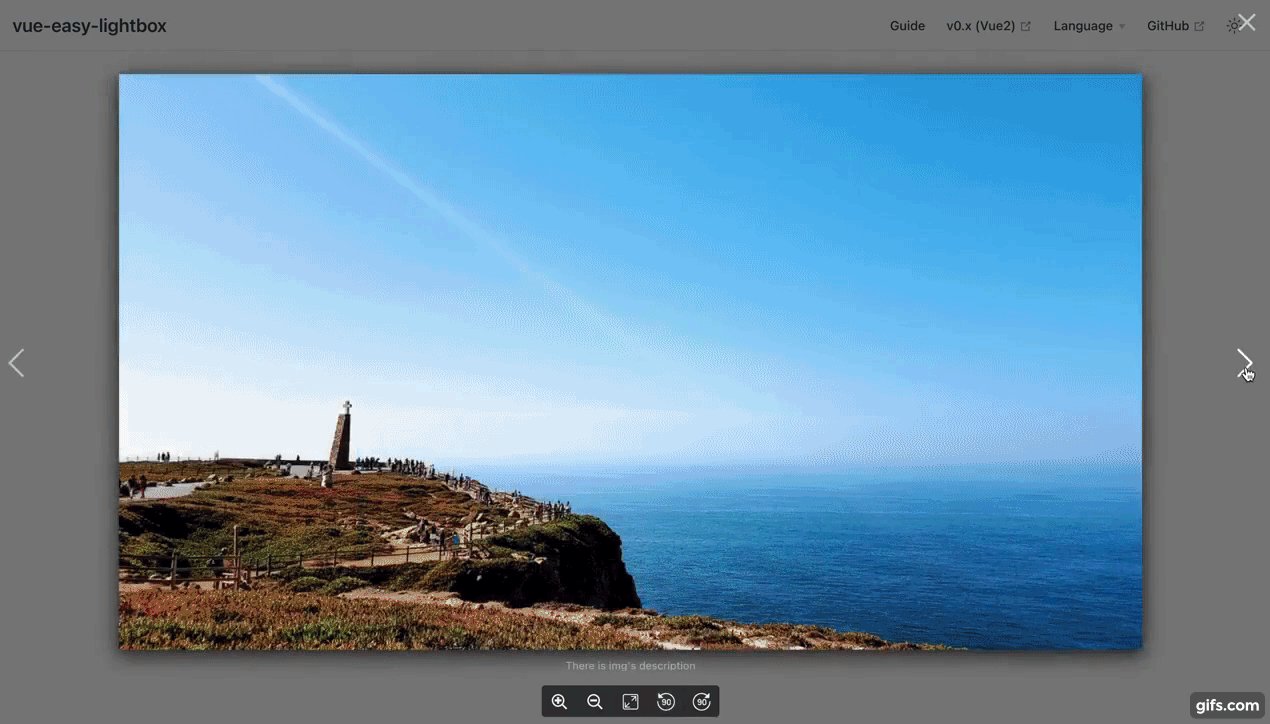
基於Vue.js 3.0與TypeScript構建的圖片瀏覽(燈箱)插件,提供預覽圖片旋轉、縮放、拖曳功能,且可自定義各種功能。
官方網站
https://onycat.com/vue-easy-lightbox/
https://github.com/XiongAmao/vue-easy-lightbox中文文擋
https://github.com/XiongAmao/vue-easy-lightbox/blob/main/README-CN.md
npm install --save vue-easy-lightbox@next
或者
yarn add vue-easy-lightbox@next
(單组件中使用)
屬性 | 類型 | 默認值 | 說明
------------- | ------------- | ------------- |
visible | Boolean | required | 控制组件的顯示
imgs | String或Array或Object | required |
index | Number | 0 | 打開圖片組時,顯示索引位置的圖片
事件
| 屬性 | 說明 |
|---|---|
| hide | 當點擊遮罩或者關閉按鈕時,會觸發該事件 |
<template>
<div>
<button @click="showSingle">預覽一張照片</button>
<button @click="showMultiple">預覽多張照片</button>
<vue-easy-lightbox
:visible="visibleRef"
:imgs="imgsRef"
:index="indexRef"
@hide="onHide"
></vue-easy-lightbox>
</div>
</template>
<script>
import VueEasyLightbox from 'vue-easy-lightbox'// 如果在全域VueApp已经註冊组件,則這邊不需要單獨引入
import { ref, defineComponent } from 'vue'
export default defineComponent({
components: {
VueEasyLightbox
},
setup() {
const visibleRef = ref(false)
const indexRef = ref(0) // default 0
const imgsRef = ref([])
// Img Url , string or Array of string
// ImgObj { src: '', title: '', alt: '' }
// 'src' 是必需值
const onShow = () => {
visibleRef.value = true
}
const showSingle = () => {
imgsRef.value = 'http://via.placeholder.com/350x150'
// or
// imgsRef.value = {
// title: 'this is a placeholder',
// src: 'http://via.placeholder.com/350x150'
// }
onShow()
}
const showMultiple = () => {
imgsRef.value = [
'http://via.placeholder.com/350x150',
'http://via.placeholder.com/350x150'
]
// or
// imgsRef.value = [
// { title: 'test img', src: 'http://via.placeholder.com/350x150' },
// 'http://via.placeholder.com/350x150'
// ]
indexRef.value = 0 // 圖片顯示順序
onShow()
}
const onHide = () => (visibleRef.value = false)
return {
visibleRef,
indexRef,
imgsRef,
showSingle,
showMultiple,
onHide
}
}
})
</script>
前往小試身手 >>> 程式碼
那我們今天將上篇的作品結合吧~~
Demo網址:https://hahasister-ironman-project.netlify.app/#/lightbox
將喜歡的照片加入最愛選區
-照片選擇區
-加入最愛區
點擊照片可預覽照片(本日新增)
https://github.com/hahaalin/ironman-project/blob/master/src/views/Lightbox.vue
那我們明天再見了
